2020
Разработка сайта для продажи авто
КАН АВТО
Задача
Разработать упрощенный интерфейс c привлекательным дизайном сайта. Для того, чтобы пользователь мог быстро и легко приобрести, желаемый товар.
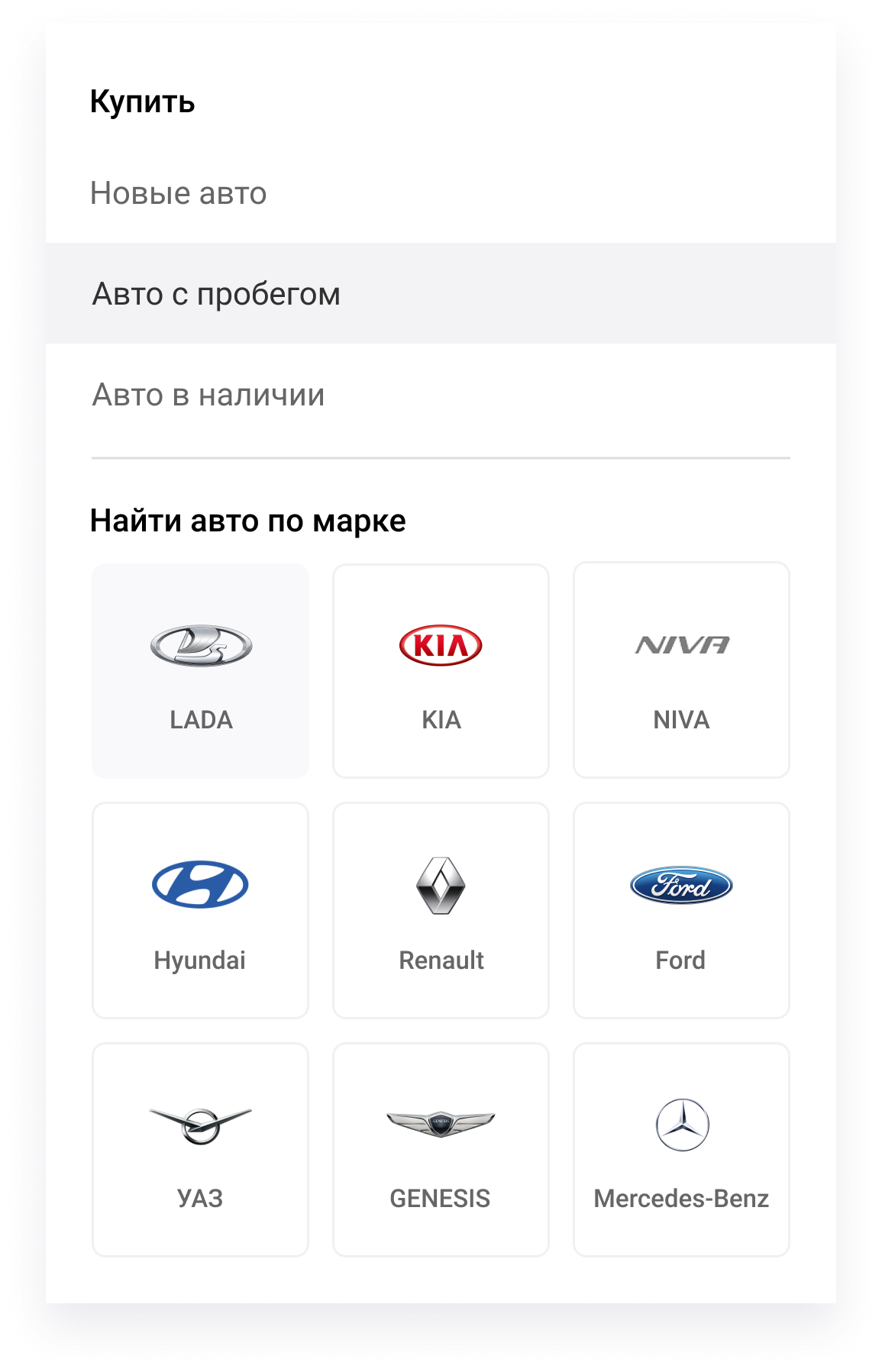
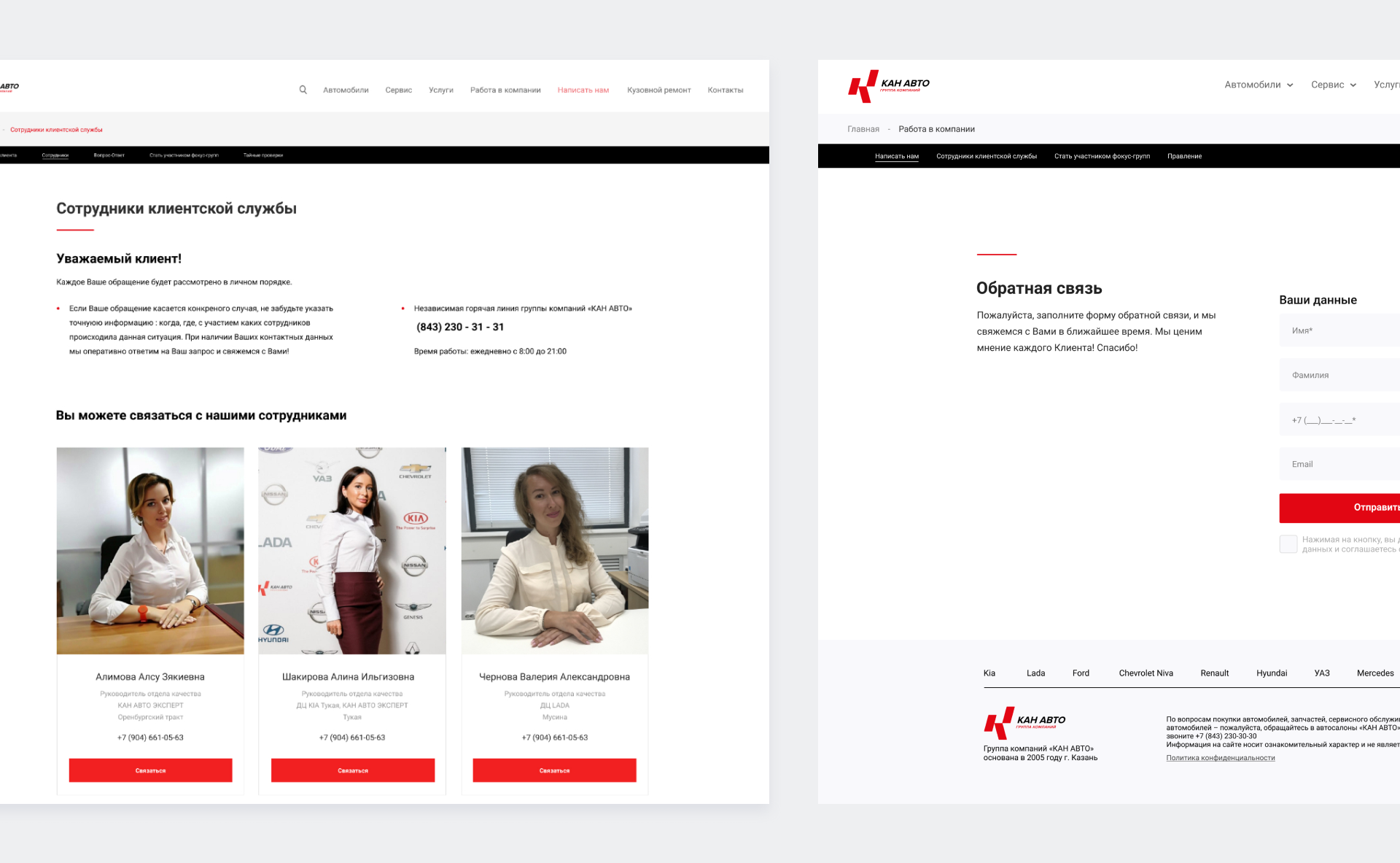
Понятная навигация
Мы разработали удобный и логичный дизайн сайта с уклоном на различные типы взаимодействия пользователя с интерфейсом, сделали его интуитивно понятным, приятным и соответствующим потребностям целевых групп.




Адаптивность
Одним из важных факторов качественного дизайна сайта - является адаптивность. Мы разрабатываем адаптивные версии интерфейса для планшета и мобильного телефона. Создаем дополнительные макеты, где сайт отображается на различных устройствах.
Разработка дизайна включает в себя: выстраивание иерархии контента, понятную навигацию и логичное функционирование визуальных элементов.
Единая фирменная стилистика
Визуально реализованная концепция отображает в себе строгий и минималистичный стиль, сделанный с акцентом на общий вектор стиля компании, что в свою очередь, позволяет компании «КАН АВТО» оставаться уникальной в глазах покупателя.
Во время разработки дизайна мы подчеркивали все преимущества сайта, учли все стилистические тонкости и разаботали уникальный дизайн, который позволяет разговаривать с клиентами «КАН АВТО» на одном языке.

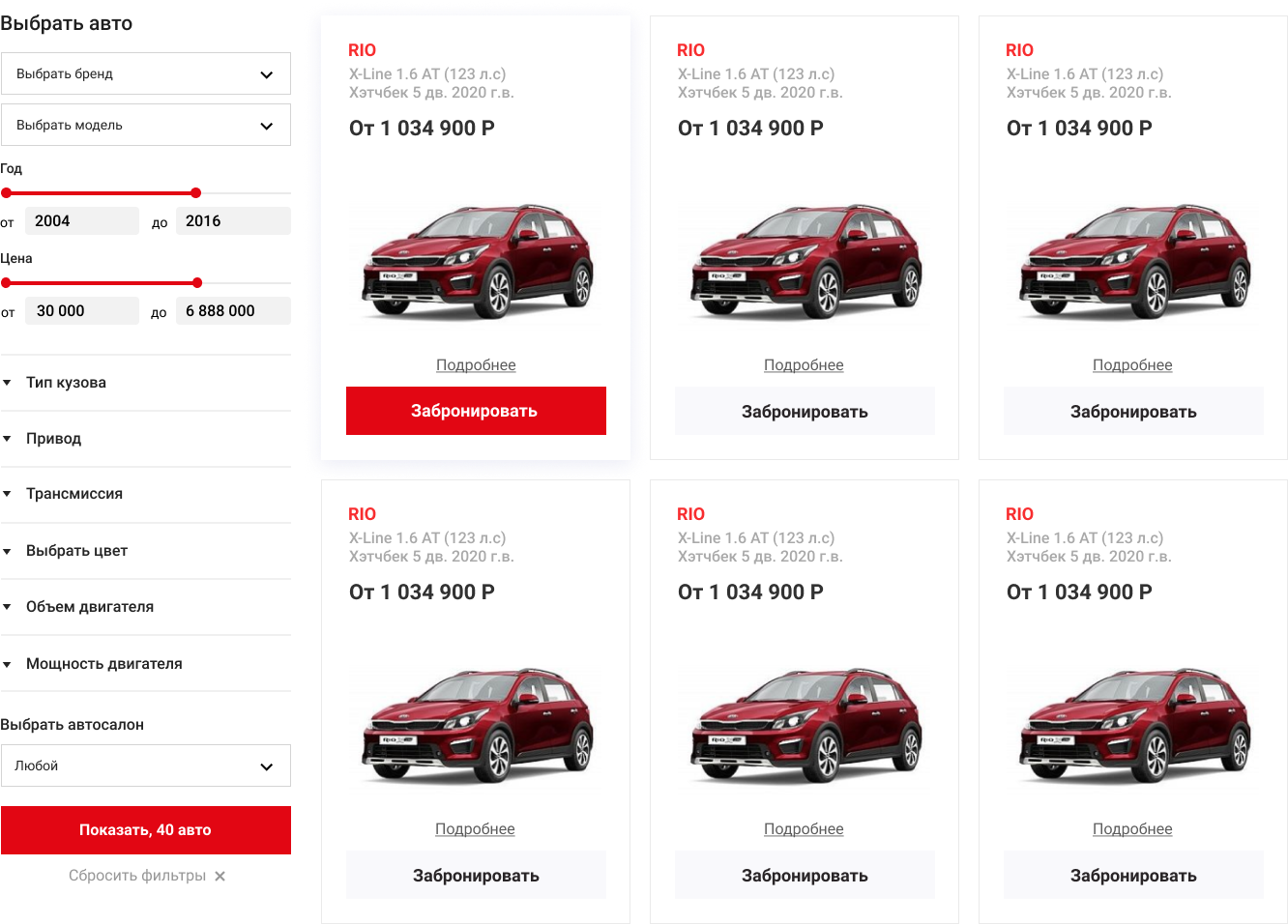
Удобная фильтрация
Разработка фильтра сделана с уклоном на UX составляющую продукта. Любой выбранный фильтр можно открыть отдельно, это сделано с целью не отвлекать клиента другими параметрами.

UX-удобство использования
Мы спроектировали удобный и функциональный интерфейс сайта на основе исследований пользовательского опыта и поведения. В разработанном интерфейсе нет двусмысленности, текст и структура направляют пользователя к совершению (именно к покупке автомобиля).
Наш интерфейс реагирует на действия пользователя мгновенно, показывает все интерактивные взаимодействия и позволяет пользователю понимать, что происходит на экране прямо сейчас: прошла ли оплата за бронирование, получил ли менеджер заявку, отправилось ли сообщение.

Команда проекта
Igor K
Project Manager
Evgenyi D.
Front-end
Pavel Sh.
Front-end
Nikolay Ch.
Full stack
Ekatrina G.
UI/UX

